Objective: To design a website for Neo Networks, an organization that assists youths in the areas of education and computer literacy.
Role: UI/UX Design, Creative Direction, Wireframe, Prototyping, Web Design, Graphic Design
Role: UI/UX Design, Creative Direction, Wireframe, Prototyping, Web Design, Graphic Design
Background
Neo Networks, a Decatur Georgia based organization whose mission is to foster development, nurture the spirit, and assist youth in the areas of education and computer literacy. Since 2012, they have been promoting their business through direct mail materials, flyers and word of mouth.
Neo Networks, a Decatur Georgia based organization whose mission is to foster development, nurture the spirit, and assist youth in the areas of education and computer literacy. Since 2012, they have been promoting their business through direct mail materials, flyers and word of mouth.
The Problem
While Neo Networks has successfully created a good “tutoring” business by using previous traditional forms of advertising. My challenge was to explore different ways we could expand the current business and making Neo Networks the go to place for exam prep, SAT/ACT test prep and overall test score improvement in the area.
While Neo Networks has successfully created a good “tutoring” business by using previous traditional forms of advertising. My challenge was to explore different ways we could expand the current business and making Neo Networks the go to place for exam prep, SAT/ACT test prep and overall test score improvement in the area.
The primary business needs we defined were:
Improve peoples' awareness of Neo Networks and what the company does.
Increase the overall number of clients/students signing up for tutoring services by at least 15%.
The Solution
I designed the Neo Networks website to provide individuals with more detailed information about the overall organization, mission and programs, pricing of sessions, feedback from previous clients and events they are directly involved in. This would help establish trust and confidence in Neo Networks, increase awareness, and ultimately grow the clientele.
I designed the Neo Networks website to provide individuals with more detailed information about the overall organization, mission and programs, pricing of sessions, feedback from previous clients and events they are directly involved in. This would help establish trust and confidence in Neo Networks, increase awareness, and ultimately grow the clientele.
Initial sketches of the website redesign
Initial Sketches
Once I organized all the research and defined the solution, I began to explore potential designs for the website. To start this process, I quickly sketched some ideas loosely placing images and copy where they belong on the page.
Once I organized all the research and defined the solution, I began to explore potential designs for the website. To start this process, I quickly sketched some ideas loosely placing images and copy where they belong on the page.
Wireframes of the website experience
Wireframes
After I defined the core functionalities that we needed to include in our solution, I created quick, low-fidelity, wireframes. Using these wireframes, I was able to conduct usability testing. This allowed me to gather some crucial info to help decide what to include in the final experience before jumping into the next iteration of the design. Once the functionality of our design was finalized, I moved on to designing the UI.
After I defined the core functionalities that we needed to include in our solution, I created quick, low-fidelity, wireframes. Using these wireframes, I was able to conduct usability testing. This allowed me to gather some crucial info to help decide what to include in the final experience before jumping into the next iteration of the design. Once the functionality of our design was finalized, I moved on to designing the UI.
The Design
If I am collaborating with other developers, designers or product managers, I would normally show them the wireframe of the product and get feedback from them and keep iterating them until everyone is satisfied. Since I am the only designer on this project, I can moved forward with the design after getting feedback from the business owner. For designing and layout phase, I usually use Adobe XD as my design tool because I can easily import my photoshop files and adobe libraries directly into XD.
If I am collaborating with other developers, designers or product managers, I would normally show them the wireframe of the product and get feedback from them and keep iterating them until everyone is satisfied. Since I am the only designer on this project, I can moved forward with the design after getting feedback from the business owner. For designing and layout phase, I usually use Adobe XD as my design tool because I can easily import my photoshop files and adobe libraries directly into XD.
Final Designs





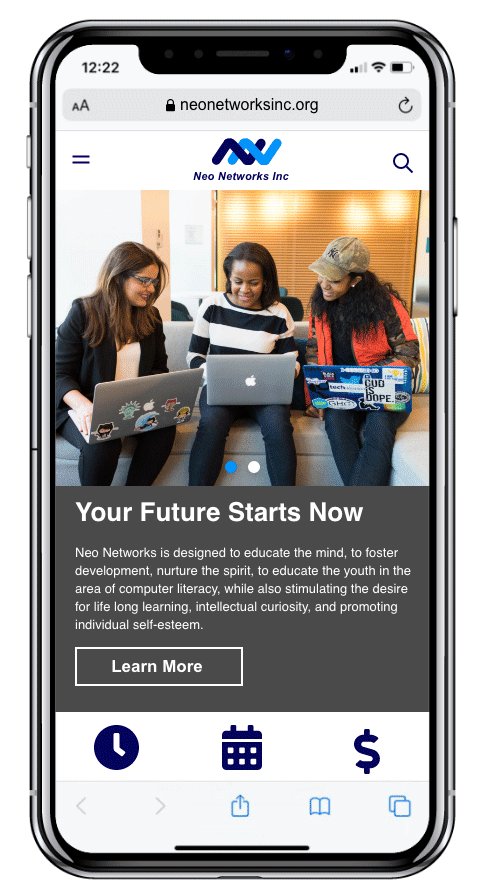
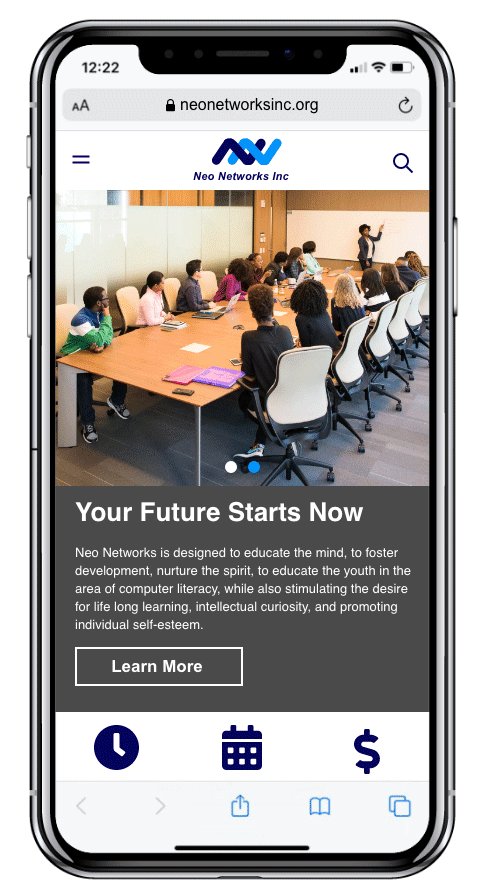
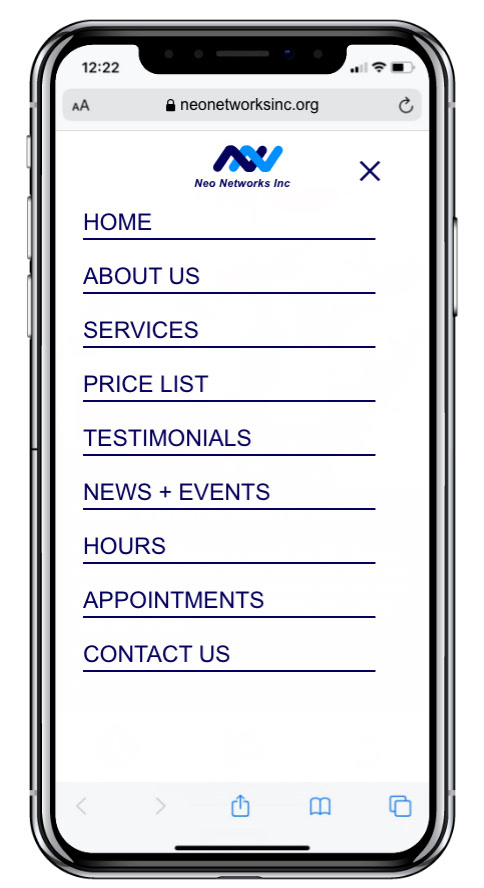
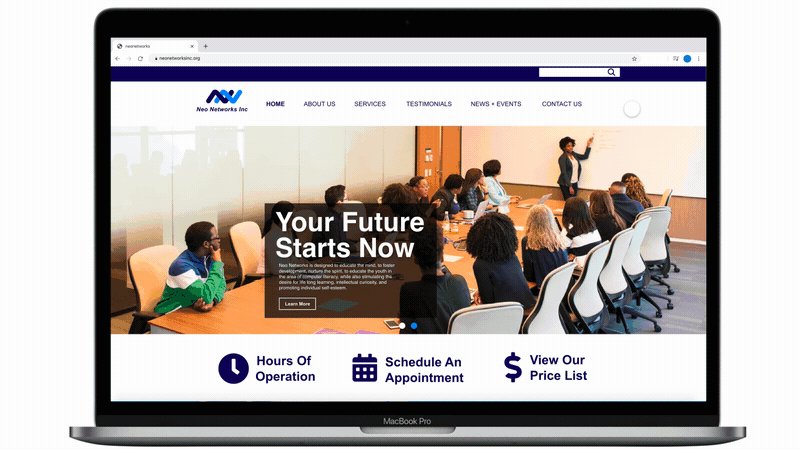
Final Visual Design
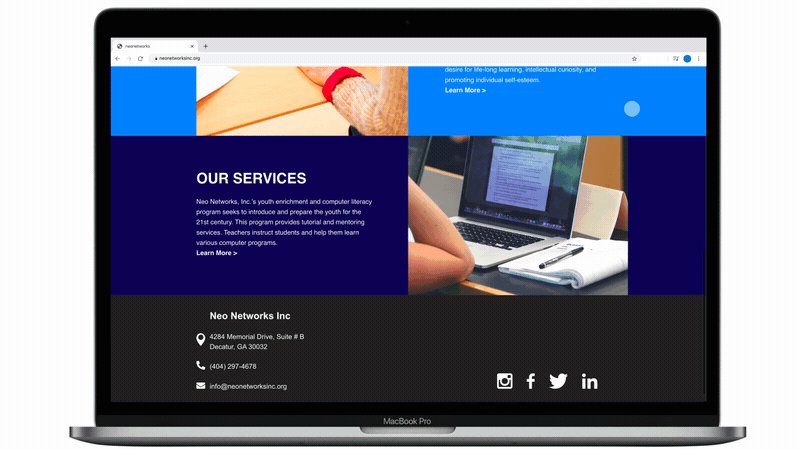
For the homepage I used large full width images with a large CTA button for the rotating banner and several icons and graphics to highlight the key features of the organization. Also, I included the brand colors in the Mission and Services section to draw attention to the organizations main areas of focus.
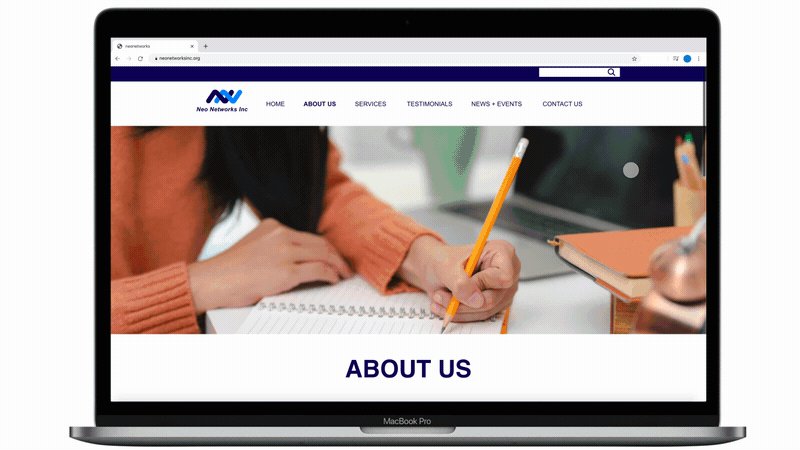
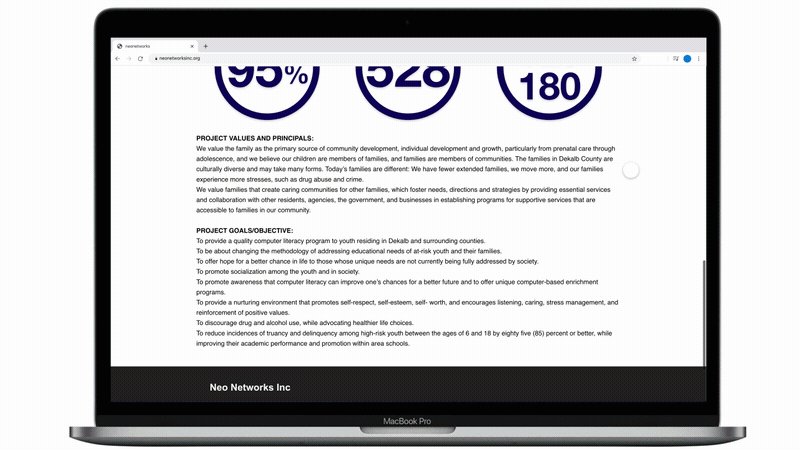
With About Us page I used the same treatment, having a full width banner on the top of the page to keep the consistency of the site. Since this page has a lot of text, I added some info graphics to break it up and add visual interest.
On the Testimonial page, I used the same full width treatment but brought in pictures of current clients to make the page more personable. Instead of using simple quotes, I added call out illustrations to draw more interest to the page.
What I accomplished with this project?
I believe the new Neo Networks website will start to attract new clients because of the clean UI and responsive design which allows clients to get full access on any device they own. In addition, I have simplified navigation throughout the website while using icons in certain areas to make it easier for visitors to find and scan content.
Overall
This was a fun yet challenging project to tackle. I wasn't working with a team of designers and since this is a small business I had to rely heavily on the business owner for clarity and or questions. But during the prototyping and user testing I did receive valuable feedback that I implemented which helped me craft a better user experience.
This was a fun yet challenging project to tackle. I wasn't working with a team of designers and since this is a small business I had to rely heavily on the business owner for clarity and or questions. But during the prototyping and user testing I did receive valuable feedback that I implemented which helped me craft a better user experience.

